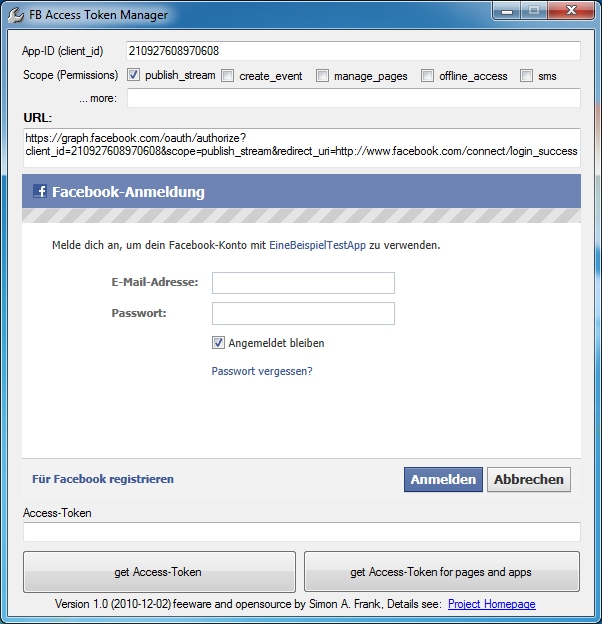
Um schnell und unkompliziert Access-Tokens für Facebook zu generieren habe ich in Rahmen eines Projektes ein kleines Tool („FB Access Token Manager“) mit einem einfachen GUI geschrieben, mit dem sich dies ganz komfortabel bewerkstelligen lässt:
Facebook-API Programmierer können damit sehr schnell für die unterschiedlichsten Apps und Dienste Access Token „in Serie“ generieren und sich auch komfortabel mit einem Klick die Access-Tokens für Seiten beim Scope „manage_pages“ holen (Details zu den Permissions finden Sie in der offiziellen Doku).
Zudem muss ich nun auch nicht mehr meine Kunden bitten, dass sie mir ihr Facebook-Passwort verraten um für sie ein Access-Token zu generieren. Stattdessen können diese nun das Tool an ihrem PC zu installieren und somit das Access-Token selbst zu erzeugen und mir zukommen zu lassen.
Das Tool „FB Access Token Manager“ kann hier kostenlos heruntergeladen werden:
Download „setup.exe“ FB Access Token Manager
Interessierte können den Quelltext ebenfalls einsehen und nach eigenen Wünschen verändern und weiterentwickeln. Auf Wunsch eines Kollegens habe ich das nicht in C# sondern in Visual Basic geschrieben (Visual Studio 2010 Express Editon ist ausreichend):
Quellcode FB AccessTokenManager: Download hier
In Kürze werde ich auch noch ein kleines Tutorial schreiben, wie man schnell und unkompliziert via .Net (Visual Basic und C#) auf Facebook zugreift (Update 10.12.2010: Das Tutorial ist nun fertig!)
Update am 11.10.2011: Eine neue Version mit kleine Verbesserungen ist verfügbar – Details siehe hier.
P.S.
Probleme? Fragen? Anregungen? Ich helfe jederzeit und gerne – einfach einen Kommentar oder Mail schreiben, die Antwort kommt schnellstmöglich. Unternehmen, die Unterstützung, Beratung oder Schulung bei der API- oder Webprogrammierung, der Social-Media-Entwicklung oder dem Social-Media-Management benötigen finden zudem entsprechende Angebote meiner Firma auf der Website www.Frank-IT-Beratung.de



 fb.com/mySocialWebDevBlog
fb.com/mySocialWebDevBlog @Simon_A_Frank
@Simon_A_Frank
Hallo, bisher konnte ich dank deinem Tool den Access-Token immer problemlos um 60 Tage verlängern. Nun geht das irgendwie nicht mehr. Der neue Token ist immer nur eine Stunde lang gültig.
Meine Antwort von gestern war nicht ganz durchdacht und nicht wirklich hilfreich (deshalb habe ich diese gelöscht). Tatsächlich ist es mit dem „offline_access“ Token etwas komplizierter:
http://frank-it-beratung.com/blog/2013/04/05/facebook-api-alternative-losungen-fur-unbegrenzt-gultige-access-tokens-als-ersatz-fur-offline_access/
Hallo Simon, ich komme mit Deinem Tool leider überhaupt nicht weiter, was wohl an meiner Unwissenheit liegt. Ich habe eine FB-Fanpage und benötige den Token, um die FB-Timeline in einer Typo3-Extension auszulesen. Kann ich irgendwo nachlesen wie ich diesem Fall vorgehen muss um zu einem Token zu kommen? Ich scheitere schon daran, dass ich nicht verstehe was ich unter App-ID (client_id) eintragen sollte/müsste. Vielen Dank im Voraus für einen hoffentlich hilfreichen Tipp. Grüße, Gordon
Hallo Gordon, entschuldige die späte Antwort, Dein Kommentar wurde versehentlich als „SPAM“ markiert, was ich erst jetzt bemerkt habe. Du solltest da einen Blick auf die Doku der Typo3-Extension werfen, da müsste das genauer erklärt werden. Vielleicht ist die App-ID vorgegeben, vielleicht musst Du auch selbst eine App erstellen – das habe ich z. B. hier in Schritt 1-5 erklärt:
http://frank-it-beratung.com/blog/2010/12/10/tutorial-ein-facebook-pinnwandeintrag-mit-visual-basic-oder-c-teil-1/
Oder Du postest oder mailst mir, um welche Typo3-Extension es geht, dann kann ich da schnell einen Blick drauf werfen!
Hallo Tony,
sorry für die späte Antwort, ich war ein paar Tage in Urlaub. Wie ich sehe hat sich Dein Problem selbst gelöst, wunderbar! Die neueste Version (inkl. Quellcode) findest Du hier:
http://frank-it-beratung.com/blog/category/access-token-manager/
Falls noch Fragen sind: jederzeit und gerne,
Schöne Grüße, Simon
so, letzte meldung:
1:1 die komponenten in Forms umprogrammiert, dann gehts. Irgendwie scheiße, da der WebBrowser von WPF wesentlich fixer reagiert 😉
okay, okay, will jez ned spammen:
aber mir ist aufgefallen, wenn ich die gleiche url im browser eingebe, werde ich auf diese \login_success.html weitergeleitet und in der url steht dann #access_token drin.
in dem WebBrowser (wpf, namespace windows.system.controls) scheints irgendwie nicht richtig anzukommen (da gibts z.B. keine eigenschaft .Url(), sondern nur .Source als string….).
ne idee?
okay:
jetzt habe ich folgendes prob:
ich komm zwar auf die „success“ seite, aber der findet in der url das token nicht….. woher stripst du das token?
Access token?!
also ich bekomme immer folgende URL:
http://www.facebook.com/connect/login_success?code=AQA6wbliX74….
aber kein accesstoken, was mache ich falsch?
vorallemdingen findet der meine seite nicht?!
Jetzt habe ich gerade nochmals Deinen ersten Kommentar gelesen, da hatte ich etwas überlesen. Du musst die Berechtigung „manage_pages“ erteilen, dann müsste es gehen!
Ja das wars. Vielen vielen Dank.
Ja die werden angezeigt. Bringt es Dir was, wenn ich Screenshot meiner Schritte mache und maile?
Hallo Simon. Danke für die schnelle Reaktion. Ich habe die neuste Verison installiert und bin auch Admin der Seite.
Ich habe gerade eine weitere Test App erstellt wieder ohne Erfolg. Sehr seltsam.
Gerne … funktioniert die Schaltfäche „Test Access Token“? Werden da Deine „me“ Daten (Adresse usw.) angezeigt?
Hallo Maik, leider habe ich da keine Idee, woran dies liegen könnte. Bei mir und vielen anderen Accounts meiner Kunden funkioniert dies auch mit Seiten bestens. Bist Du wirklich Admin dieser Seite? Und funktioniert bei Dir die Test-Funktion meines Tools? Schaltfläche „Test Access Token“? Und hast Du die neueste Version meines Tools installiert, siehe http://frank-it-beratung.com/2011/10/14/neue-version-access-token-manager-jetzt-auch-mit-google-unterstutzung/
Hallo Simon, ich komme mit dem Tool leider nicht weiter. Ich bin auf Dein Tool gestoßen, weil ich versuche einen Access-Token für eine FanPage zu erstellen um mit dem Namen der Page Post auf der Pinnwand zu schreiben. Leider gelingt mir das nicht.
Hier: http://frank-it-beratung.com/2010/10/06/facebook-pinnwandeintrage-mit-einem-perl-script-erzeugen-ein-kurzes-tutorial/ wurde das Thema in den Kommentaren ja schon mal beschrieben, aber irgendwie hänge ich.
Ich habe bisher folgendes versucht: App-ID eingetragen und publish_stream, offline_access und read_stream gewählt. Dann auf get Access-Token geklickt und habe nach dem Login auf FB den Token bekommen. Wenn ich jetzt auf „get Access-Tocken for pages and apps“ klicke, erhalte ich nur ein {„data“:[]}. kannst Du mir einen Tipp geben woran es liegt?
super, ich warte gespannt 😀
So, hat doch ein wenig gedauert, aber nun ist die neue Version online – hat nicht ganz so viele neue Funktionen wir ursprünglich geplant aber doch einige hilfreiche: http://frank-it-beratung.com/2011/10/11/facebook-access-tokens-mit-fb-access-token-manager-erstellen-neue-version-mit-kleinen-verbesserungen/
Das wäre natürlich klasse!
Bis wann darf ich damit rechnen ? :)))
Danke
Müsste ich noch im September schaffen!
Hallo,
Ich nutze eine Software, die mir die Pinnwandeinträge einer Fanpage ziehen soll. Dazu soll ich eigentlich nur den Token und meine Userdaten eingeben.
Vor 2 Wochen hat das ganze auch noch geklappt (mit deiner Software). Aber vielleicht habe ich da beim rumprobieren irgendwie das Secret zum Token hinterlegt :/
Danke
Ok, das kann viele Ursachen haben. In Kürze wird es eine neue Version meines Tools geben, hier kann man das generierte Token dann gleich testen – vielleicht hilft das dann ja bei der Fehlersuche!
Danke.
Aber leide habe ich diese Option nicht 🙁
http://h3.abload.de/img/unbenannt5e75.png
http://www.abload.de/img/unbenannt21uv8.png
Ciao
Ich habe es gerade eben auch getestet – neue angelegte Apps haben dies Option nicht, aber es liegt auch nicht an den Settings. Wann genau kommt den die Fehlermeldung „error validating application 190“?
Gerne – ist unter https://developers.facebook.com/apps, dann „Edit Settings“ und dann rechts oben auf „Advanced“ Settings. Ich hoffe, das löst das Problem?
Hi,
danke für die Info.
Wo genau finde ich diese Option? Genau das könnte wirklich das Messer in meinem Rücken sein 😉
Vielen Dank!
Hallo,
wie muss oder kann ich das „app secret“ mit einbeziehen? wenn ich nur die ID nutze und den Token generiere, bekomme ich die Meldung, „error validating application 190“
danke!
Bisher mussten ja die Requests nicht signiert werden, d.h. das App Secret ist nicht erforderlich. Wenn man jedoch in den App-Einstellungen in Facebook die Option „Forces use of login secret for OAuth call and for auth.login“ aktiviert, braucht man auch das App Secret. Mein Tool unterstüzt diese Funktion noch nicht, aber bei nächster Gelegenheit werde ich das ergänzen. Ich hoffe, das hat weitergeholfen?
Hallo, vielen dank für die aufklährung, darf man dieses tool auch umprogrammieren oder in eigene größere Facebook Programm systeme einbinden??
Ja, der Code darf gerne verwendet werden (Über einen Link oder Hinweis auf mein Blog würde ich mich freuen).
Hier liegt ein Missverständnis vor, dieses Tool hat nicht mit der „Sicherheitslücke“ (wenn es überhaupt eine war) zu tun. Dieses Tool unterstützt Facebook-App Entwickler bei der Arbeit, in dem man relativ unkompliziert Access-Tokens erstellen kann – man benötigt dafür aber entsprechende Zugangsdaten des Accounts (vgl. oben).
Hallo, ist dass nicht eine Sicherheitslücke die Facebook geschloßen hat, oder kann man dieses Tool auch zu einen Facebook Hacker Programm erweitern? Und wen ja, giebt es irgendwelche Möglichkeiten oder ansätze wie mein damit Facebook Konten Cracken kann??
Pingback: Symantec findet Datenleck: „Ändere Dein Facebook-Passwort, jetzt!“ » t3n News
Pingback: Tutorial: Ein Facebook Pinnwandeintrag mit Visual Basic oder C# (Teil 1) « Frank IT Consulting&Training
Pingback: Facebook Pinnwandeinträge mit einem Perl-Script erzeugen – ein kurzes Tutorial « Frank IT Consulting&Training