Vor einige Wochen habe ich einiges zu Twitter via Perl und OAuth geschrieben. Für ein aktuelles Projekt sollen aus einem CMS aktuelle Newsmeldungen automatisiert via Perl-Script in Facebook eingespielt werden. Das kann man sehr kompliziert angehen, es lässt sich aber auch „quick&dirty“ relativ einfach realisieren, indem man sozusagen eine „Pseudo-App“ einrichtet. Sicherlich ist folgendes Vorgehen nicht der Weisheit letzter Schluss, aber eben eine schnelle und unkomplizierte Möglichkeit. Und natürlich wird hier OAuth nicht im Sinne des Erfinders verwendet, aber der Zweck heiligt die Mittel.
So geht’s:
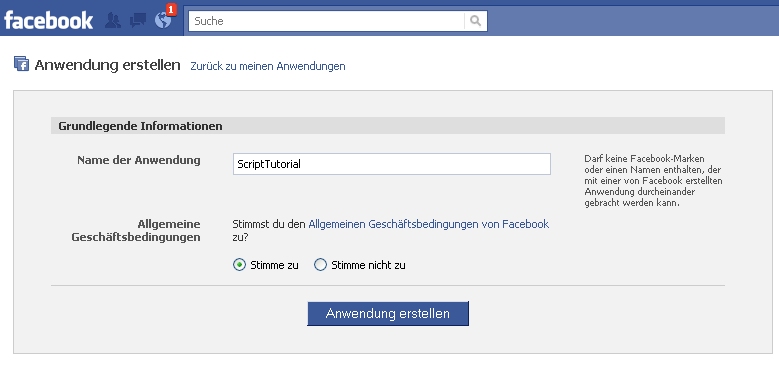
1. Zuerst muss eine „Anwendung“ bei Facebook registriert werden – der Name der Anwendung ist nicht unwichtig, da er später hin und wieder zu lesen ist (vgl. Tipps ganz unten). Außerdem müssen Sie sich einloggen – der Besitzer der App ist ebenfalls für jeden einsehbar, also auch nicht ganz unwichtig (vgl. ebenfalls die Tipps).
http://www.facebook.com/developers/createapp.php
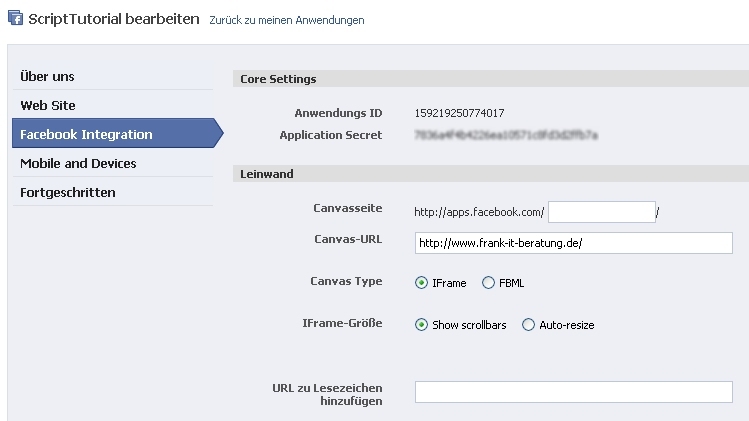
2. Wenn Sie nebenbei auch noch sehen möchten, wie man eine App erstellt, die direkt in Facebook angezeigt wird können Sie auf der folgenden Einstellungsseite unter „Facebook Integration“ das Feld „Canvas-URL“ ausfüllen. Tragen Sie hier die URL einer Ihrer Websites ein (und löschen Sie das ggf. später wieder).
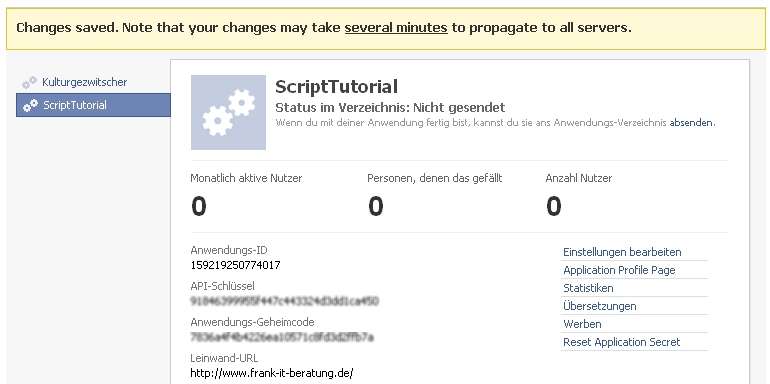
3. Jetzt haben Sie einen API-Schlüssel, den App-Secret Key und die App-ID (eigentlich benötigen Sie nur letzteres, da Sie die http-Request nicht signieren müssen).
4. Es nächstest benötigen Sie einen „Access Token“, d.h. Sie müssen ein Facebook-Account mit Ihrer Anwendung „verbinden“ und die entsprechenden Rechte erteilen, so dass die Anwendung im Namen dieses User agieren darf. Da es hier nur um eine „Single-User-Lösung“ geht (vgl. oben) habe ich ein kleine JavaScript Datei mit Hilfe des Facebook SDK für JavaScript gebastelt, die das Access-Token generiert (mit Perl wäre das auch möglich, aber erheblich aufwendiger). Kopieren Sie die HTML-Datei auf einen Ihrer Webserver (dieser muss die gleiche URL haben, die Sie unter „Seitenadresse“ angegeben haben, sonst geht es nicht) und laden Sie es in Ihren Browser (am besten nicht mit dem Internet Explorer, der verweigert u. U. das „prompt“). Update 5.12.2010: Noch einfacher kann man das Token mit dem Tool „FB Access Token Manager“ erstellen oder indem man folgende URL in den Browser kopiert:
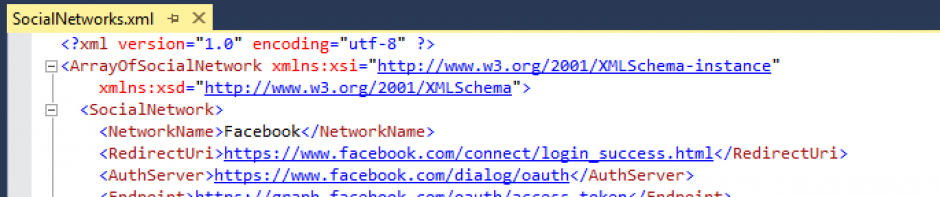
https://graph.facebook.com/oauth/authorize?client_id=IhreApp-ID&scope=publish_stream,offline_access&redirect_uri=http://www.facebook.com/connect/login_success.html&type=user_agent&display=popup
5. Loggen Sie sich mit dem Facebook-Account ein, das Sie mit der Anwendung verbinden wollen und erteilen Sie die Schreibberechtigung (weitere Berechtigungen finden Sie in der Authentication-Doku). Nun wird das Access-Token generiert.
6. Falls Sie die JavaScript Datei verwendet haben können Sie diese nun wieder von Ihrem Server löschen, sie wird nicht mehr benötigt. Das Access-Token ist sozusagen unbegrenzt gültig.
7. Mit folgenden selbsterklärenden Perl-Script können Sie nun im Namen des verbundenen Users nahezu alles in Facebook automatisiert durchführen, Facebooks Graph API bietet da viele Möglichkeiten (Details siehe API-Doku) Im folgenden Beispiel wird einfach ein Post auf meine Pinnwand geschrieben:
#!/usr/bin/perl
use LWP::UserAgent;
use Encode;
my $ua = LWP::UserAgent->new;
#sinnvolle LWP Settings - siehe Doku
$ua->timeout(10);
$ua->env_proxy;
# access-token:
$form{access_token}="???";
# Nachricht
# Update am 29.11.2010: u. U. Nachricht zuvor
# decoden, vgl. Kommentare unten
$form{message}=encode_utf8("Vielen Dank für Dein Tutorial!");
# Posten ...
$response =
$ua->post("https://graph.facebook.com/simon.a.frank/feed",\%form );
if ($response->is_success) {
#Hat geklappt!
print "Pinnwandeintrag erfolgreich verschickt!";
print "\n\nContent (JSON): " . $response->status_line . "\n\n";
}
else {
#ging nicht ...
print "Nicht erfogreich, Fehler: " . $response->status_line;
print "\n\nContent (JSON): " . $response->content . "\n\n";
}
Tipps:
- Sehen Sie sich das Ergebnis in Facebook an. Wie Sie sehen steht neben dem Datum „über NameIhrerApp“. Durch klicken auf das Link kann nun jeder etliches über Ihre „App“ erfahren – deshalb lohnt es sich, hier dann ein paar Daten anzugeben … klicken Sie jetzt auch mal auf „zur Anwendung“. Da lädt die unter 2. angegeben Canvas-URL in ein iFrame (ja, so einfach ist das!)
- Werfen Sie auch einen Blick auf die Facebook-AGB. Nicht alles, was machbar ist, wird von Facebook gerne gesehen.
Update Januar 2014: Eine aktualisierte Version des Codes ist hier zu finden.
P.S.
Probleme? Fragen? Anregungen? Ich helfe jederzeit und gerne – einfach einen Kommentar oder Mail schreiben, die Antwort kommt schnellstmöglich. Unternehmen, die Unterstützung, Beratung oder Schulung bei der API- oder Webprogrammierung, der Social-Media-Entwicklung oder dem Social-Media-Management benötigen finden zudem entsprechende Angebote meiner Firma auf der Website www.Frank-IT-Beratung.de





 fb.com/mySocialWebDevBlog
fb.com/mySocialWebDevBlog @Simon_A_Frank
@Simon_A_Frank
Eine aktualisierte Version des Codes ist in einem meiner neueren Posts zu finden:
http://frank-it-beratung.com/blog/2014/01/31/tutorial-facebook-api-programmierung-mit-perl-neue-version/
Hallo, kann es sein, dass offline_access nicht mehr funktioniert? Ich bekomme nach einer Weile immer den Fehler „Session has expired“ und brauche dann ein neues access_token. Auch beim Token Manager scheint man „offline_access“ manuell hinzufügen zu müssen. Oder habe ich da was übersehen?
Hallo Christian, ja, so ist es. In einem Post im April habe ich das Problem beschrieben und eine Lösung skizziert:
http://frank-it-beratung.com/blog/2013/04/05/facebook-api-alternative-losungen-fur-unbegrenzt-gultige-access-tokens-als-ersatz-fur-offline_access/
ja, das stimmt, ich schäme mich auch ein wenig, aber da ich Perl seit 19….. nein, das ist keine Ausrede – use strict!
wow, dass sich noch jemand traut perl code ohne „use strict;“ zu posten … respekt
Hallo Rüdiger,
Jetzt habe ich zufällig bei einem anderen Projekt etwas ähnliches endeckt. Es ist kein Bug sondern tatsächlich ein Feature: Wenn man via API im Namen einer Seite publiziert, haben die Posts keine „Share/Teilen“ Schaltfläche!
Wenn einem diese wichtig ist, gibt es die Möglichkeit, dies als „Link“ zu posten, statt als „feed“, also „https://graph.facebook.com/idmeinerseite/links“
Dann muss man jedoch schauen, ob man die Beschreibung und das Vorschau-Bild so hinbekommt, wie man möchte.
Schöne Grüße,
Simon
Hallo Rüdiger, ich habe ein wenig recherchiert und dazu nichts gefunden. Den Fehler kann ich auch nicht reproduzieren. Hast Du selbst was gefunden? Ansonsten kann ich Dir noch anbieten, dass ich mir Dein Script genauer ansehe bzw. Deine FB-Seite, wenn Du mir die Infos mailst (am besten per Mail).
Ja, genau das habe ich gerade getestet… Ich kann nur: „Oben fixieren“, „Auf der Seite verbergen“, die App komplett entfernen oder „Als Spam melden/markieren“. Bei allen Postings die ich selbst gemacht habe, kann ich löschen.
Auch wenn Du Facebook unter dem Name der Seite verwendest?
komisch. Ich habe mindestens zwei Dutzend Scripts, wo „Share“ angezeigt wird (gerade nochmals überall nachgesehen). Probiere mal beim ersten Access-Token „offline_access“ und „manage_pages“ und erstelle dann ein neues Token für die Seite.
Das ist komisch – bei meinen Scripts geht das bestens, da können User ganz normal auch die Posts der Seite teilen. Vielleicht ist das eher eine Einstellung bei der Seite? Können User Post teilen, wenn Du diese manuell erstellst?
Ja, wenn ich es selbst erstelle, geht es ohne Probleme…
Geht auch nicht… Ich kann nichtmal selbst das Posting wieder löschen fällt mir gerade auf. Das ist ja komisch…
kein Problem, gerne!
Jetzt gehts :-)! Kaum macht man es alles richtig, schon funktionierts :-)!!!
Eine kleine Frage noch: wenn ich meine Postings als Page mache, können andere diese nicht teilen. Woran kann das liegen?
Viele Grüße,
Rüdiger
Hallo Rüdiger,
ja, der Access-Token ändert sich unter normalen Umständen nicht. Du brauchst noch die Berechtigung „manage_pages“ – dann auf „Get Access Token for pages“ und schon kannst Du den dort angezeigetn Access-Token für die entsprechende Seite in Dein Script kopieren (da ist übrigens die App-ID weiterhin sozusagen verschlüsselt integriert).
Schöne Grüße,
Simon
Hi,
leider weigert sich das Tool 🙁 „Not possible – Get or type Access-Token with manage_page scope first!“
Ich habe oben die App-ID eingetragen und nur manage_pages ausgewählt.
Vielen Dank für Deine Hilfe!!
Rüdiger
Hallo Rüdiger,
das geht ganz einfach: Mit meinem Tool kannst Du auch Access-Tokens für Deine Seiten generieren – einfach die entsprechende Taste links unten drücken („Get Access Token for pages“):
http://frank-it-beratung.com/blog/category/access-token-manager/
Schöne Grüße,
Simon
Hi Simon,
danke für Deine Antwort! Ist es korrekt, dass der Token-String immer der gleiche ist? Ich kann in dem Tool klicken was ich will, ich bekomme immer das selbe raus…
„Get Access Token for pages“ habe ich auch schon probiert. Welche Berechtigungen brauch ich zum posten? Offline Access und?
Viele Grüße,
Rüdiger
Hi,
nach längerer Zeit mal wieder Probleme mit meinem Script :-(… Ich habe mein FB Passwort geändert, und nun verlangt die API wohl auch ein neues Access Token… Ich habs mit dem Access Token Manager erzeugt, aber es funktioniert leider nicht :-(…
Im Script hatte ich vorher:
$form{access_token}=“APP-ID|ACCESS-TOKEN“;
Jetzt ist das Access Token welches ich bekomme deutlich länger als vorher? Wenn ich es OHNE die APP-ID eintrage funktioniert das Posting, aber nicht im Namen der Seite?
Wie bringe ich das Script nun wieder dazu als Seite zu posten? Die Links oben haben mir leider nicht die Antwort gebracht :-(…
Vielen Dank,
Rüdiger
Dürfte mit Autohotkey sehr viel einfacher und unkomplizierter gehen, inkl. Ein- und Ausloggen.
Autohotkey kenne ich nur vom Hörensagen, ist aber für mich keine Option, denn unter Linux geht das nicht und und unter Windows präferiere ich C#
Hi,
vielen Dank für deine Anleitung. Leider funktioniert das bei mir irgendwie nicht. Ich bekomme beim Aufruf deines oben angegebenem Beispielscripts folgende Fehlermeldung:
perl facebook.pl
Nicht erfogreich, Fehler: 403 ForbiddennnContent (JSON): {„error“:{„message“:“(#200) This API call requires a valid app_id.“,“type“:“OAuthException“,“code“:200}}nn
Kannst du mir sagen, wo der Fehler steckt?
Vielen Dank! 🙂
Hallo Silas, ich nehme an, Du hast an Stelle der „???“ das Access-Token eingefügt – hier ist aber irgendwas schief gegangen, denn in dem ist sozusagen die AppID „versteckt“, die FB nicht erkennt. Du musst also nochmals Schritte 1-4 wiederholen und ein neues Access-Token generieren – dann funktioniert es bestimmt. Schöne Grüße, Simon
Hi Simon.
Vielen Dank für deine Antwort. Ich habe jetzt unter einem Facebook Test-Account komplett eine neue App erstellt. Die Vorgehensweise unterscheidet sich mittlerweile von der dir beschriebenen.
Leider bekomme ich noch immer die gleiche Fehlermeldung. Muss ich beim Erstellen der App etwas genaues beachten? Ich habe eigentlich nicht mehr, als einen Namen angegeben, ich möchte damit auch „nur“ auf meine eigene Pinnwand posten.
Den Token habe ich mit deinem Programm in der aktuellsten Version erstellt.
Hast du noch einen Vorschlag?
Vielen Dank und liebe Grüße
Silas
Hallo Silas,
eine Sache fällt mir noch ein: Welches Scope hast Du beim Erstellen des Tokens gewählt? Wenn man gleichzeitig publish_stream und offline_access wählt kommt es manchmal zu merkwürdigen Meldungen, also am besten nur eins der beiden wählen. Ich hoffe, das funktioniert dann?
Schöne Grüße,
Simon
Hallo Sebastian sagen konnte, wie ich zu verwalten? Ich bin in der gleichen Ausgabe jetzt …
Hallo David, ich bin mir nicht ganz sicher, was Du meinst, aber eine Vanity-URL kann man hier erstellen:
http://www.facebook.com/username
Vielen Dank für deine Hilfe!
Nach dem Einrichten einer Vanity URL hat es problemlos geklappt. 🙂
Ich war echt schon am verzweifeln, vielen Dank! 🙂
Hallo Simon,
vielleicht habe ich da ja auch etwas völlig falsch verstanden. Ich möchte auf meine eigene Pinnwand posten.
Ich habe mit meinem Facebook Account die App erstellt. Danach über den Link von dir oben im Beitrag den Token generiert und der App damit auch „erlaubt“ auf meine Pinnwand zu posten. Den Token habe ich in deinem Test-Script eingetragen und erhalte dann die Meldung.
Auch habe ich schon einen Facebook Test-Account angelegt und mit meinem Account befreundet. Die Berechtigungen stimmen – ich darf an die Pinnwand meines Test-Accounts posten. Wieder einen neuen Token für den Test-Account generiert und erneut versucht. Leider gleiches Ergebnis.
Vielen Dank schon mal, ich versuche das jetzt seit Tagen und bekomme kein vernünftiges Ergebnis hin. :-/
Nein, das hört sich alles schon sehr richtig an. Versuche mal auf https://graph.facebook.com/me/feed zu posten. Ich könnte mir vorstellen, dass Dein Username möglicherweise nicht eindeutig ist (bzw. Du noch keine Vanity URL eingerichtet hast). Alternativ kann man auch die User-ID angeben, also https://graph.facebook.com/1234567/feed
Hi Simon, vielen Dank für das Tutorial!
Leider bekomme ich folgende Meldung:
Nicht erfogreich, Fehler: 403 Forbidden
Content (JSON): {„error“:{„type“:“OAuthException“,“message“:“(#210) User not visible“}}
Hast du eine Idee, was ich falsch mache?
Vielen Dank im Voraus!
Hallo Sebastian, natürlich helfe ich gerne. Diese Meldung kommt wahrscheinlich, weil der Benutzer keine Berechtigung zum Publizieren auf dieser Pinnwand hat. Wenn Du wie in dem Beispiel versuchst, auf meine Pinnwand zu schreiben, geht das nicht, da ich dies nur „Freunden“ gestatte – versuche mal, auf Deine eigene Pinnwand zu schreiben, dann geht das bestimmt?
Toll, vielen Dank, Simon.
Nun kann ich bestimmte Nagios notifications auf FB posten.
Ich habe hier noch mal beschrieben welche Variable was bei einem Posting bedeutet, für Leute wie mich, die es nicht direkt verstehen 🙂 –>
http://365daysofayear.de/uploads/facebook_perl_posting_var.jpg
Hi,
mit dem Tool hat es bestens geklappt. Allerdings nur temporär, ich hab einige Postings machen können und nun bekomme ich „Error validating access token.“? Ist das access token irgendwie zeitlich begrenzt?
Viele Grüße!
Ja, aber wenn mein ein Token mit „offline_access“ Permission erstellt wird dieses nicht ungültig!
Hi,
könnte mir hierzu noch jemand ein Paar mehr Infos geben? Ich bekomme das Fan-Page Posting einfach nicht hin, mit dem normalen User klappts ohne Probleme…
Vielen Dank!
Gerne … wenn es am Fan-Page Access-Token scheitert benutze am besten mein Tool, um dies zu generieren:
http://frank-it-beratung.com/2010/12/05/facebook-access-token-tool/
Falls es ein anderes Problem ist einfach hier posten oder mir per Mail oder Facebook-Nachricht schreiben!
Super, danke Dir! Wird gleich mal probiert :-)!!
Hi,
ich versuche das auch gerade zu machen, würde aber gerne wissen ob ich damit auch einen Link posten kann? Also nicht in der Kopfzeile, sondern unten mit Vorschau? Geht das auch?
Viele Grüße,
Ruediger
Ja, das geht, einfach den Link mit in die Message schreiben.
Zum Umlaut-Problem habe ich gerade den Quelltext aktualisiert. FB erfordert die Übertragung in UTF-8, deshalb ist ein encode unbedingt erforderlich:
$form{message}=encode_utf8(„Nichts ist unmöglich!)“);
(Zuvor muss in eigenen Fälle mit decode hantiert werden, wenn z. B. aus MySQL gelesen wird).
Gerade habe ich einen Hinweis von Benjamin erhalten, dass bei ihm Umlaute nicht richtig übertragen werden … das kann tatsächlich bei der ein oder anderen Umgebung ein Problem sein, ich würde dann mal folgendes versuchen:
$form{message}=decode(„iso-8859-1″,“Hallöchen!“);
Ich hoffe, so klappt es?
Vielen Dank @Jonas und @Hubert – ja, so habe ich es nun auch hinbekommen!
Ich bin trotzdem noch zum Erfolg gekommen. Grundlage der Geschichte ist, dass man sich einen anderen Access Token besorgt. Der Weg ist im Bugtracker von Facebook gut versteckt beschrieben:
http://bugs.developers.facebook.net/show_bug.cgi?id=10005#c103
Permissions-Link für diese manage_pages – Geschichte geholt, /me/accounts aufgerufen und dort das neue Access Token für die gewünschte Page merken. Wenn ich mich diesem Token dann meine Page-Wall aktualisiere, dann klappts bei mir.!
@Jonas: Wir haben schon das selbe Problem. Auch bei mir werden die Beiträge mit Absender=User und nicht (wie gewünscht) mit Absender=Page gepostet. Ich dachte auch, es läge an den Permissions, aber das ist nicht der Grund. Ich habe meinen access_token mit dieser URL geholt:
https://graph.facebook.com/oauth/authorize
?client_id=(meine Client-ID)
&redirect_uri=http://wissen.schoelnast.at/ (meine Website, ist aber eh egal)
&type=user_agent
&scope=publish_stream,offline_access,manage_pages
Genützt hat es aber nichts.
Erstmal vielen Dank für das Facebook- (und Twitter-)Tutorial, hat bei mir beides funktioniert – bis auf ein kleines Detail:
Bei mir ist es genau andersrum: ich kann mittels meiner neu erstellten App auf meine Fanpage posten, aber ich die Einträge werden nur als User angezeigt. Ich hätte gerne, dass als Absender die „Page“ selbst steht, da nur dann diese Einträge automatisch an meine Follower weitergegeben werden.
Ein (pythonbasiertes) Tutorial dafür gibts hier: http://tech.karolzielinski.com/publish-post-of-facebook-page-wall-as-a-page-not-a-user-python-facebook-rest-api
…aber auch die Permissions-Einstellungen dort haben bei mir leider nichts gebracht.
Sonst noch Vorschläge?
Jonas
Hallo, Danke für das Feedback. Leider fällt mir da spontan keine Lösung ein, ich werde aber bei Gelegenheit etwas rumexperimentieren – geht bestimmt irgendwie.
Danke, funktioniert super.
Ich habe nur ein Problem:
Ich betreue diese FanPage: http://www.facebook.com/DatenbankDesNutzlosenWissens und möchte dort täglich mit Hilfe eines Perl-Scripts einen Beitrag posten. Ich habe das wie oben beschrieben mit einem Perl-Script auf einer Test-Seite gemacht, und im Prinzip klappt das auch.
Aber:
Wenn ich manuell etwas auf meiner FanPage poste, wird als Urheber diese FanPage (also „Datenbank des nutzlosen Wissens“) angezeigt. Ich habe gar keine Möglichkeit, dort etwas als die Person „Hubert Schölnast“ zu posten. Wenn ich das mit Hilfe des Scripts mache, dann werde ich aber als Person „Hubert Schölnast“ angezeigt.
Das ist schlecht, weil ich bei der Fanpage eingestellt habe, dass Fans der Seite nur Kommentieren dürfen, aber selbst keine Beiträge posten dürfen. Die Person „Hubert Schölnast“ gilt aber als Fan und darf daher nichts posten.
Wie kann ich Facebook sagen, dass es Posts, die es von der Applikation DBdnW, die in meinem Namen handelt, empfängt, so behandeln soll als wären sie wirklich von mir persönlich verschickt worden?